EDITOR DE TEXTO EN MOODLE EDUCA Capítulo 1
En Moodle 2.6 y anteriores, TinyMCE era el editor de texto por defecto, pero a partir de Moodle 2.7, el editor de texto HTML por defecto es Atto, un editor JavaScript hecho específicamente para Moodle, aunque también coexisten el antiguo Editor TinyMCE y un editor de texto plano (texto simple).
Editor ATTO
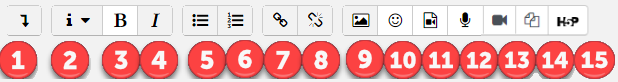
- Primera fila:

| 1: Expander | 2. Estilo | 3. Negritas | 4. Cursivas |
| 5. Lista con viñetas | 6. Lista numerada | 7. Añadir enlace | 8. Des-enlazar |
| 9. Añadir carita sonriente (si está habilitado) | 10. Añadir medio | 11. Añadir medio | 12. Grabar audio |
| 13. Grabar video | 14. Gestionar archivos incrustados | 15. H5P |
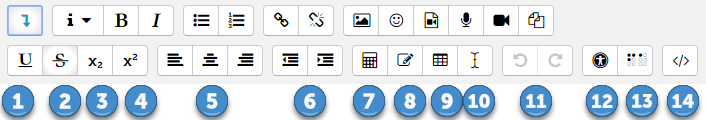
- Segunda fila

| 1: Subrayar | 2. Tachar | 3. Subíndice | 4. Superíndice |
| 5. Alinear a la izquierda/derecha/centro | 6. Disminuir/aumentar indentación | 7. Editor de ecuación | 8. Caracter especial |
| 9. Tabla | 10. Limpiar formato | 11. Deshacer/rehacer | 12. Revisor de accesibilidad |
| 13. Ayuda para lector de pantalla | 14. Vista de código/HTML |
Revisor de accesibilidad
Una de las herramientas disponibles en el editor de texto es un revisor de accesibilidad automatizado que revisa algunos errores comunes en el texto. Estos errores son generalmente cosas que estorban la forma en la cual está construido el texto y que pueden evitar que todos los usuarios tengan el mismo acceso a la información y funcionalidad. La lista de problemas que el revisor de accesibilidad revisa son:
- Imágenes a las que les falta o tienen vacío el texto alterno (a menos que tengan el rol de presentación)
- Contraste de los colores del font y del fondo que cumpla con la normatividad WCAG AA
- Largos bloques de texto que deben estar suficientemente subdivididos por encabezados
- Todas las tablas que necesiten letreritos deben tenerlos
- Las tablas no deberían de contener celdas unidas, ya que son difíciles de navegar con lectores de pantalla
- Todas las tablas deberían tener encabezados de fila o columna
Atajos del teclado
Los siguientes atajos del teclado funcionarán en el editor de texto Atto en la mayoría de los navegadores. Tenga en cuenta que para que funcionen muchos de estos comandos, Usted necesita, o hacer cilc dentro del editor de texto, o seleccionar contenido dentro del editor de texto.
| Comando en Windows | Comando en Mac | Función |
|---|---|---|
| Ctrl + c | ⌘ + c | Copiar |
| Ctrl + v | ⌘ + v | Pegar |
| Ctrl + Shift + v | ⌘ + Shift + v | Pegar sin formato (muy útil) |
| Ctrl + x | ⌘ + x | Cortar |
| Ctrl + z | ⌘ + z | Deshacer (cuidado - puede deshacer muchísimo texto y no siempre funciona) |
| Ctrl + y | ⌘ + y | Rehacer |
| Ctrl + a | ⌘ + a | Seleccionar todo |
| Doble-clic | Doble-clic | Seleccionar palabra |
| Triple-clic | Triple-clic | Seleccionar líinea |
| Ctrl + f | ⌘ + f | Encontrar en página |
| F3 | F3 | Encontrar siguiente |
| Shift + F3 | Shift + F3 | Encontrar anterior |
| Ctrl + b | ⌘ + b | Negritas |
| Ctrl + i | ⌘ + i | Cursivas |
| Ctrl + u | ⌘ + u | Subrayado |
| Ctrl + k | ⌘ + k | Insertar/editar enlace |
| Ctrl + Flecha derecha | ⌘ + Flecha derecha | Mover al final de la siguiente palabra |
| Ctrl + Flecha izquierda | ⌘ + Flecha izquierda | Mover al final de la palabra anterior |
| Ctrl + Shift + Flecha derecha | ⌘ + Shift + Flecha derecha | Seleccionar la siguiente palabra o letra |
| Ctrl + Shift + Flecha izquierda | ⌘ + Shift + Flecha izquierda | Seleccionar la palabra o letra anterior |
| Ctrl + Shift + Inicio | ⌘ + Shift + Inicio | Seleccionar desde el curso hasta el principio de la página |
| Ctrl + Shift + Fin | ⌘ + Shift + Fin | Seleccionar desde el curso hasta el final de la página |
| Ctrl + Inicio | ⌘ + Inicio | Mover al principio de la página |
| Ctrl + Fin | ⌘ + Fin | Mover al final de la página |
| Ctrl + Retroceder | ⌘ + Retroceder | Eliminar palabra o letra a la izquierda |
| Ctrl + Supr | ⌘ + Supr | Eliminar palabra o letra a la derecha |
| Ctrl y_además + | ⌘ y_además + | Aumentar Zoom (no específico al editor, pero muy útil) |
| Ctrl y_además - | ⌘ y_además - | Disminuir Zoom out (no específico al editor, pero muy útil) |
| Ctrl y_además 0 | ⌘ y_además 0 | Reiniciar zoom (no específico al editor, pero muy útil) |
No hay comentarios:
Publicar un comentario